1 前言
1.1 目的
使项目快速进入开发阶段,解决万事开头难的问题
1.2 最终效果
通过运行命令,从远端下载代码模板,并能自定义文件夹名称、package.json的部分信息
2 目录结构
├── package.json
├── template.json
├── node_modules
├── bin
│ └── yana-cli.js # 命令脚本
├── lib
│ ├── util
│ │ ├── generator.js
│ │ └── git-user.js
│ ├── create.js # 选择一个模板生成项目
│ └── list.js # 查看模板列表
3 创建命令
尽量不要使用 Git Bash ,可能会有箭头、颜色等失效问题,直接使用 CMD
3.1 package.json 文件初始化
$ npm init --yes
3.2 新建 yana-cli.js
- 根目录下新建 bin 文件夹
- 在 bin 文件夹下新建 yana-cli.js
- 将以下内容粘贴到 yana-cli.js
#! usr/bin/env node
console.log(process.argv)#! usr/bin/env node :这行代码不可删除,告诉系统当前脚本由 Node.js 来解析执行
3.3 添加命令路径
在根目录下找到 package.json ,添加 bin 字段
"bin": {
"yana-cli": "bin/yana-cli.js"
}
3.4 添加软链接
$ npm link
- 执行该命令,增加软链接到全局,成功后可直接全局使用
yana-cli - 若该命令执行失败,可以在网上查看对应解决方案
- 最终无法成功执行,可直接使用
node bin/yana-cli代替后续yana-cli执行命令
3.5 测试命令
$ yana-cli
成功输出以下内容
[
'xxx\xxx\node.exe',
'xxx\xxx\bin\yana-cli'
]
4 简化命令解析
4.1 安装 commander
$ npm i commander
4.2 修改 yana-cli.js 文件
const program = require('commander')
const config = require('../package.json')
program.version(config.version, '-v, --version')
// 定义使用方法
program
.command('create')
.description('选择模板生成项目')
.action(() => {
require('../lib/create')
})
program
.command('list')
.description('查看当前可用模板')
.action(() => {
require('../lib/list')
})
// 解析参数
program.parse(process.argv)
if (!program.args.length) {
program.help()
}
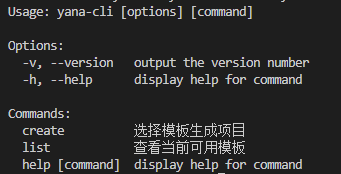
执行 yana-cli 输出以下内容
5 新增list命令
5.1 新建 list.js 文件
- 根目录下新建 lib 文件夹
- 在 lib 文件夹下新建 list.js
- 将以下内容粘贴到 list.js
const template = require('../template.json')
console.log('当前模板列表如下:\n')
console.log(template)
5.2 新建 template.json 文件
- 根目录下新建 template.json 文件
- 将以下内容粘贴到 template.json
{"vue3-project-template":"https://gitee.com/YanaDH/vue3-project-template.git"}
执行 yana-cli list 输出以下内容
6 新增create命令
6.1 安装插件
$ npm i download-git-repo inquirer handlebars
- download-git-repo :执行 git clone 克隆模板仓库
- inquirer 根据用户输入内容自定义模板
- handlebars 替换 package.json 中项目元信息
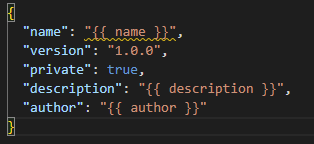
package.json 指的是 template.json 文件配置的
vue3-project-template模板仓库里的 package.json 文件,需要被替换的地方需要使用{{}}包裹起来

6.2 新建 create.js
- 在 lib 文件夹下新建 create.js
- 将以下内容粘贴到 create.js
const templateUrl = require('../template.json')['vue3-project-template']
const download = require('download-git-repo')
const inquirer = require('inquirer')
// 新增项
const fs = require('fs')
const path = require('path')
const handlebars = require('handlebars')
download(`direct:${templateUrl}`, 'tmp', { clone: true }, (err) => {
if (err) return
const packagePath = path.join(__dirname, '../', '/tmp/package.json')
const content = JSON.stringify(require(packagePath), '', '\t')
const template = handlebars.compile(content)
inquirer
.prompt([
{ name: 'name', message: '请输入项目名称' },
{ name: 'description', message: '请输入项目描述' },
{ name: 'author', message: '请输入项目作者' },
])
.then((params) => {
const result = template(params)
fs.writeFileSync(packagePath, result)
console.log(params)
})
})
6.3 create 命令测试
$ yana-cli create
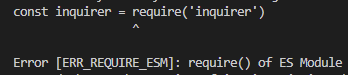
若 inquirer 报错,则降低 inquirer 版本为8.2.4
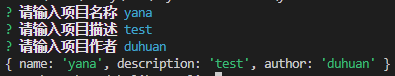
终端输出以下内容
对应目录生成 tmp 文件夹,且下载下来的模板仓库 package.json 文件中 name、description、author 为刚刚输入内容
7 发布npm包
若没有npm账号,需要先注册一个
# 1. 登录npm,输入用户名、密码
$ npm login
# 2. 发布
$ npm publish
发布成功后可直接通过 npm i yana-cli 进行安装
8 脚手架优化
8.1 安装插件
$ npm i chalk ora metalsmith
- chalk :给控制台打印内容添加颜色
- ora :给控制台打印内容添加loading
- metalsmith :自定义文件夹名称
8.2 新增 generator.js 文件
替换 package.json 文件中的 name、description、author
- 在 bin 文件夹下 util 文件夹
- 在 util 文件夹下新建 generator.js 文件
- 将链接内容粘贴到 generator.js
8.3 新增 git-user.js 文件
直接将 package.json 文件中的 author 设置为本地 Git 配置的用户名
- 在 util 文件夹下新建 git-user.js 文件
- 将链接内容粘贴到 git-user.js
8.4 修改 create.js 文件中
控制台增加颜色、loading等显示
将链接内容粘贴到 create.js
$ yana-cli create
- 若 ora 报错,则将 ora 版本降为8.2.4
- 若 chalk 报错,则将 chalk 版本降为4.1.1

9 自动部署
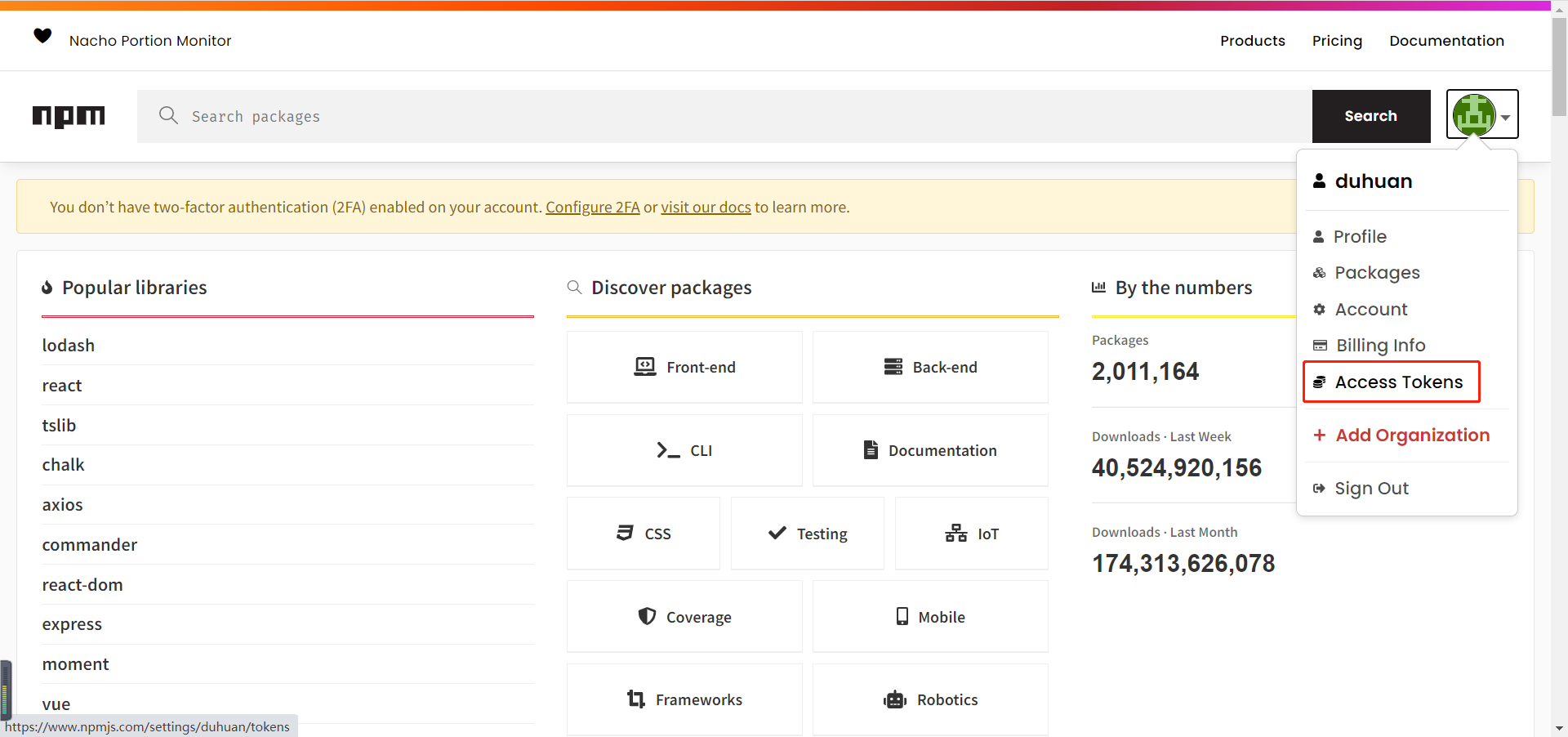
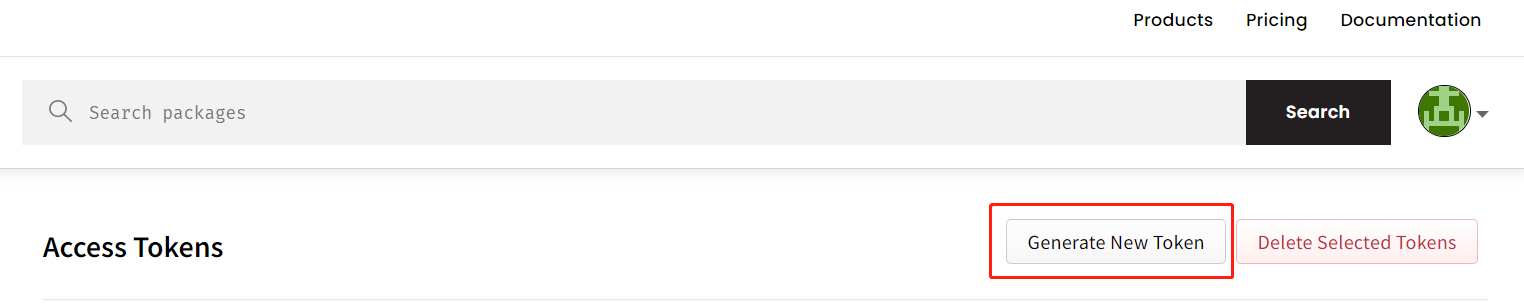
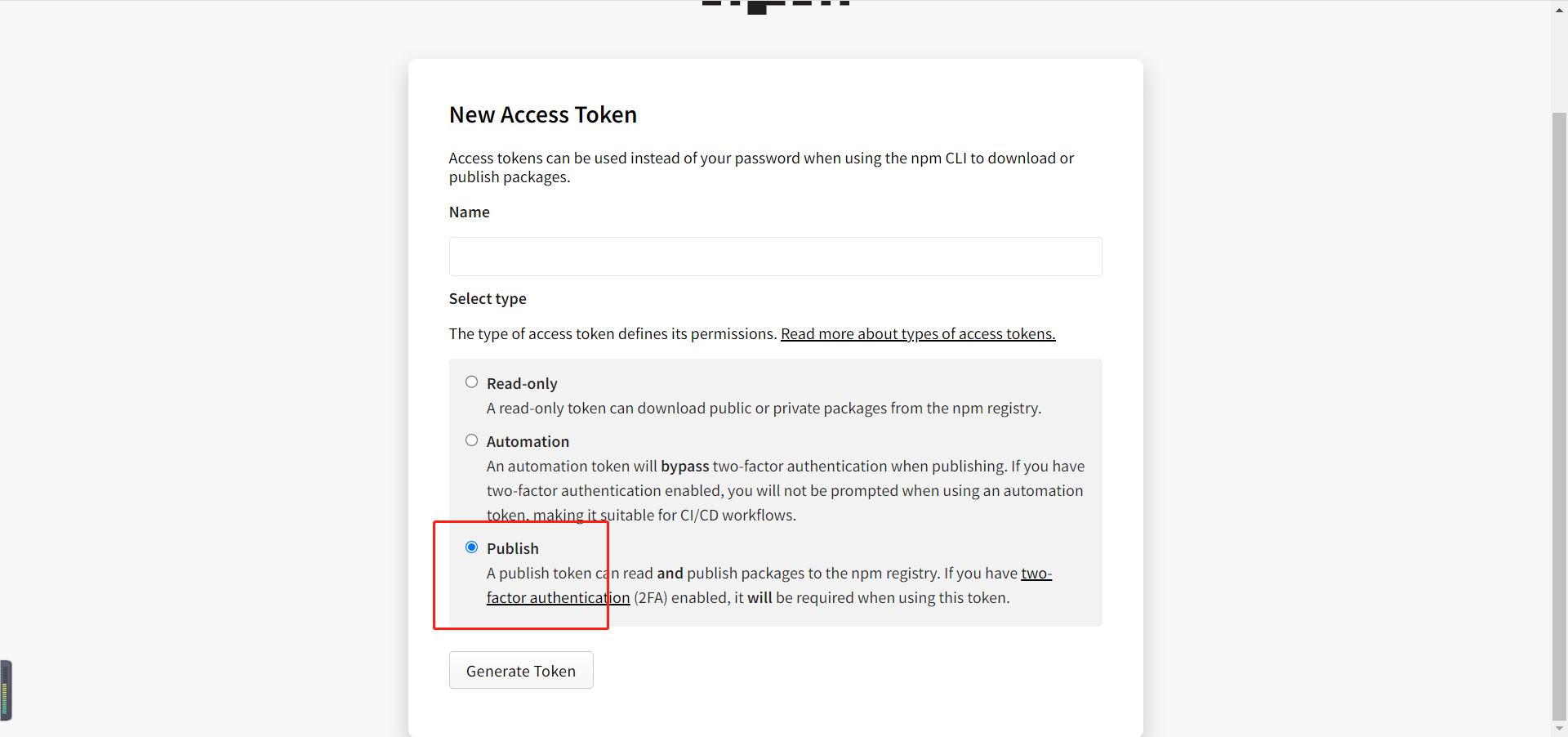
9.1 获取 NPM TOKEN
在npm生成 NPM TOKEN



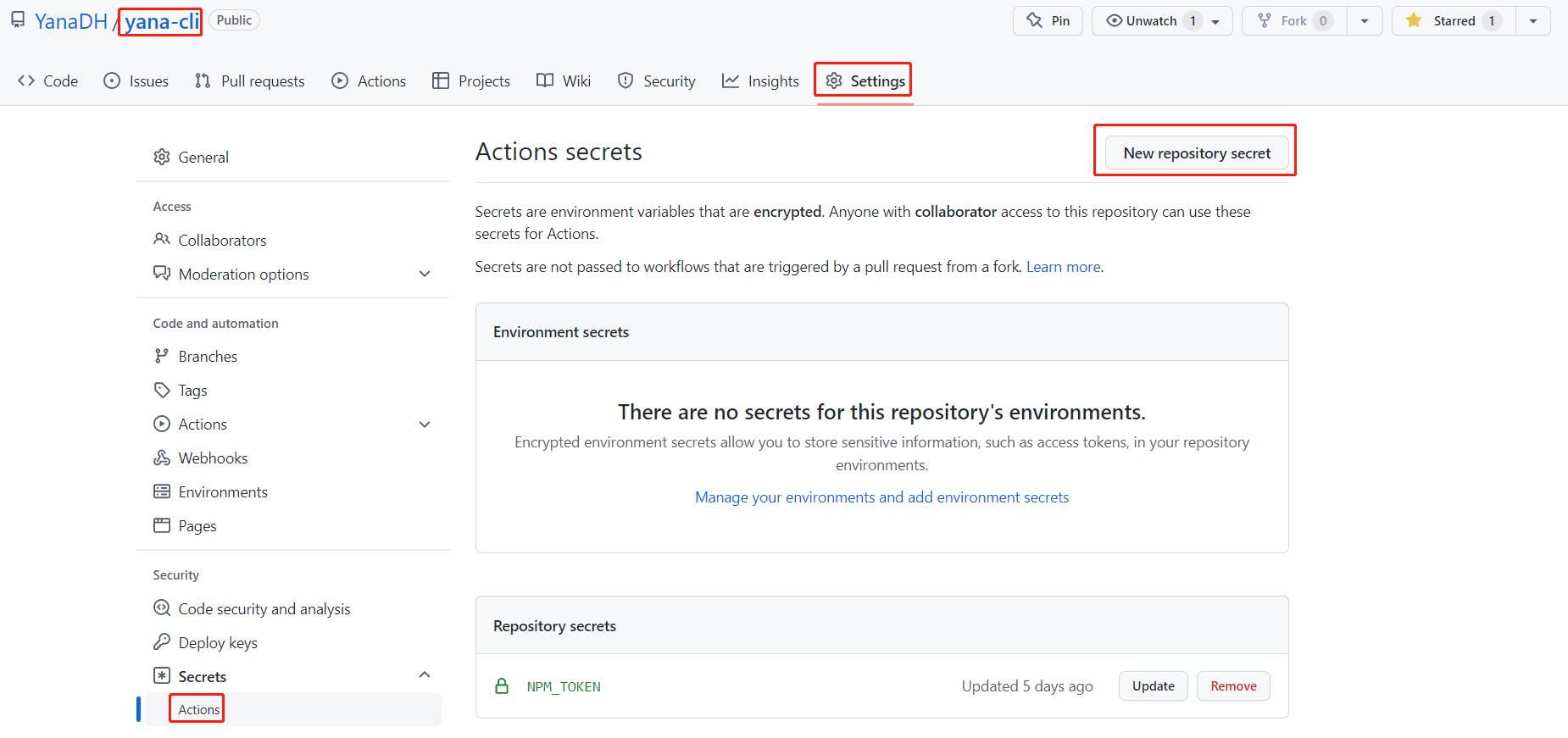
9.2 配置 NPM TOKEN
将 yana-cli 脚手架项目推到 GitHub ,并将生成的 NPM TOKEN 配置到 GitHub 对应仓库
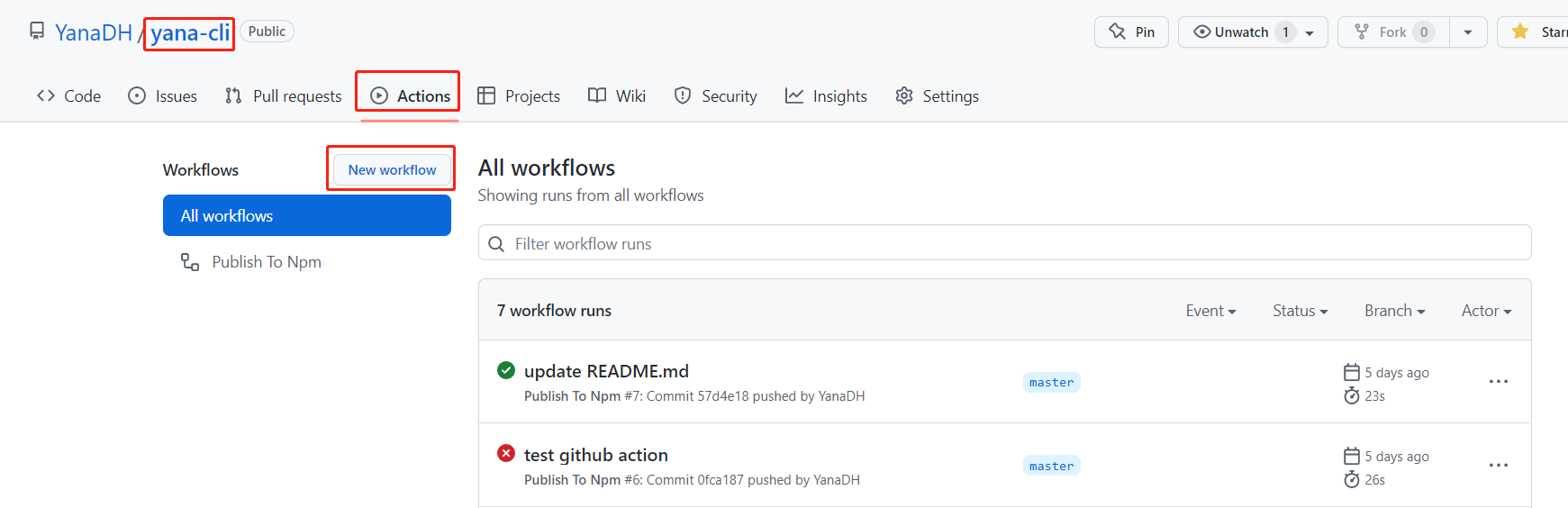
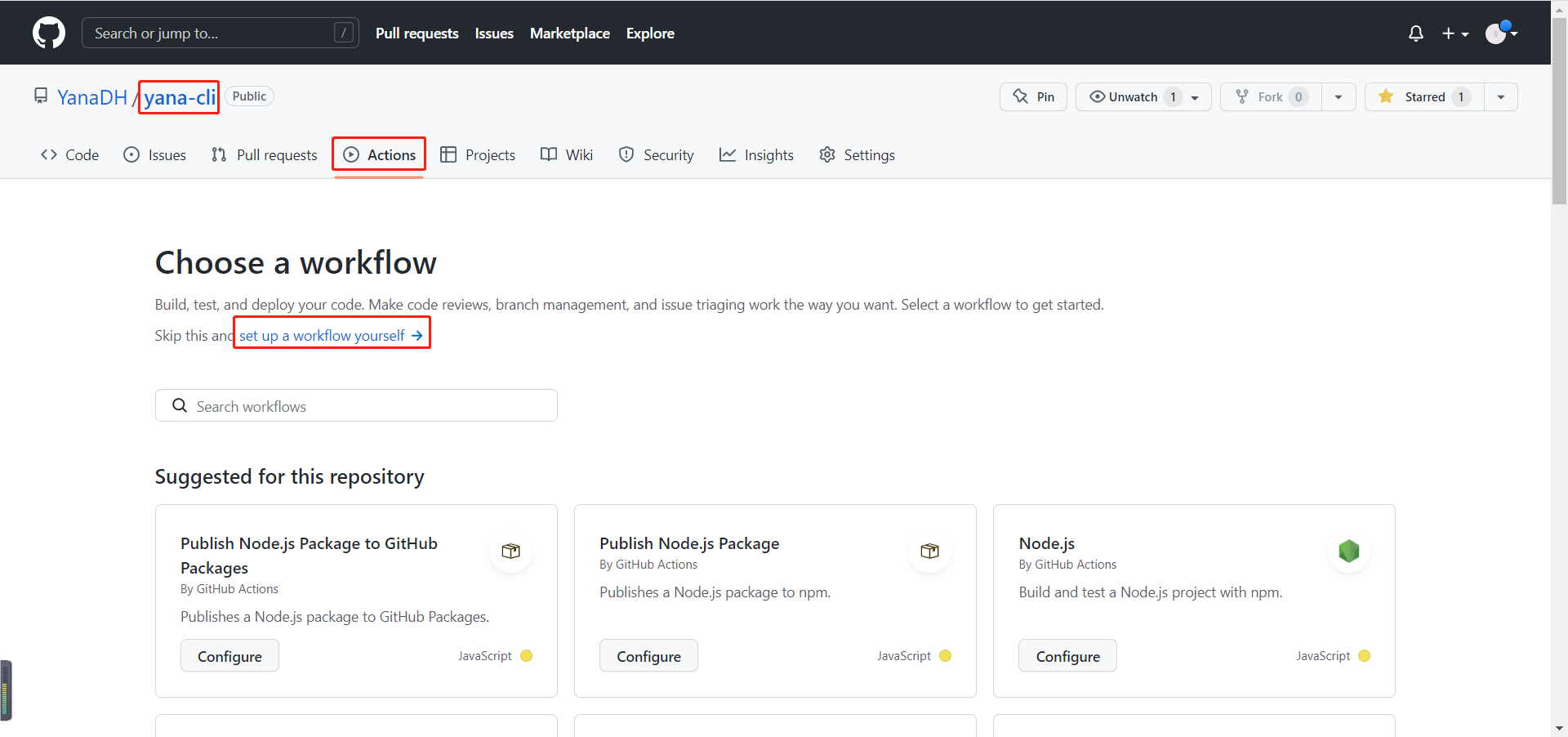
9.3 添加 Action 脚本


- 将以下内容粘贴到 mian.yml
- 其中
NODE_AUTH_TOKEN对应的值secrets.npm_token中npm_token需要与上一步骤配置的NPM TOKEN 名称一致 - 当有代码 push 到仓库时, Action 脚本将会自动执行,将包发布到 NPM
name: Publish To Npm
on:
push:
branches: [ "master" ]
jobs:
publish-npm:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: "12.x"
registry-url: https://registry.npmjs.org/
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.npm_token}}

