1 前言
1.1 目的
记录日常开发、学习过程中遇到的问题,方便后续查看
1.2 最终效果
通过网址 https://your username.github.io 直接访问搭建好的博客
1.3 高级设置
该篇旨在博客搭建,高级设置请查看 Hexo 高级设置
2 准备工作
2.1 基本环境
- GitHub 账号
- Node.js (Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本)
- Git
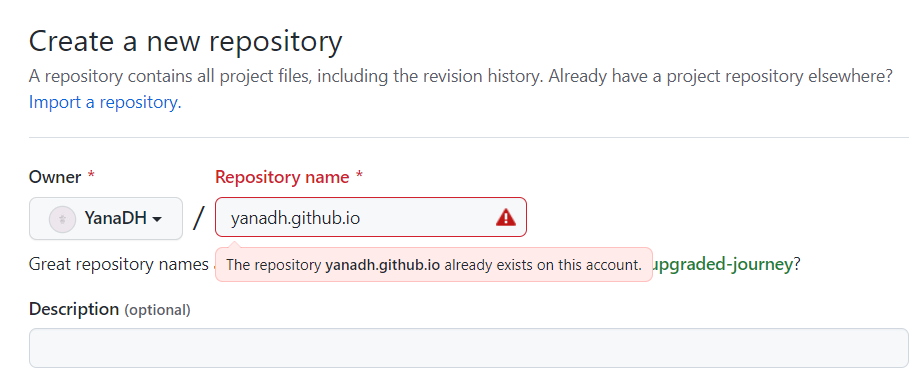
2.2 创建博客对应的 GitHub 仓库
- 仓库名称必须为
your username.github.io - 必须为 public 仓库,否则访问博客会404
- 下图中我的username是yanadh,那么对应的仓库名称就是yanadh.github.io

3 博客搭建
3.1 安装 Hexo
$ npm i hexo -g
3.2 初始化
$ hexo init
执行该命令,Hexo 自动下载相关文件到本地
3.3 预览
$ hexo s
浏览器访问 http://localhost:4000/ ,即可查看本地博客效果,除修改 _config.yml 站点配置文件外,其他文件更改无需重启服务器,可直接刷新查看
3.4 发布
3.4.1 安装插件
$ npm i hexo-deployer-git
3.4.2 修改站点配置文件
在根目录下找到 _config.yml ,修改最下方 deploy 内容
deploy:
type: git
repo: `your username`.github.io 仓库
branch: 分支名
例如:
deploy:
type: git
repo: git@github.com:YanaDH/yanadh.github.io.git
branch: master
3.4.3 将静态文件推送到 GitHub 仓库
$ hexo g -d
执行该命令,生成静态网页文件存放在 public 文件夹下,并推送到 _config.yml 文件 deploy.repo 配置的仓库
以上命令执行成功后,浏览器访问 https://your username.github.io ,即可查看博客
部署需要时间,若刷新后无效,等待一段时间再试
4 主题修改
4.1 下载主题
可以在 Hexo 官网上选择一款喜欢的主题,并克隆到 themes 文件夹下
$ git clone https://github.com/theme-kaze/hexo-theme-kaze.git
4.2 修改站点配置文件
在根目录下找到 _config.yml ,修改最下方 theme 内容
theme: 主题文件夹名称
例如:
theme: hexo-theme-Mic_Theme
4.3 修改主题内容
可直接到主题对应的 GitHub 提供的文档查看具体修改内容:hexo-theme-Mic_Theme

