1 前言
2 Web 开发模式
2.1 基于服务端渲染的传统 Web 开发模式
优点:
- 前端耗时少,因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
- 有利于 SEO ,因为服务器端响应的是完整的 HTML 页面内容,所以爬虫更容易爬取获得信息,更有利于 SEO。
缺点: - 占用服务器端资源。即服务器端完成 HTML 页面内容的拼接,如果请求较多会对服务器造成一定的访问压力。
- 不利于前后端分高,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
2.2 基于前后端分离的新型 Web 开发模式
优点:
- 开发体验好,前端专注于 U 页面的开发,后端专注于api 的开发,且前端有更多的选择性。
- 用户体脸好, Ajax 技术的广泛应用,极大的提高了用户的体验,可以经松实现页面的局部刷新,
- 减轻了服务器端的渲染压力,因为页面最终是在每个用户的浏览器中生成的。
缺点:
不利于 SEO。因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、 React 等前端框架的 SSR (server side render) 技术能够很好的解决 SEO 问题!)
3 身份认证
3.1 什么是身份认证
- 身份认证 (Authentication)又称“身份验证”、“鉴杈”,是指通过一定的手段,完成对用户身份的确认
- 在Web 开发中,也涉及到用户身份的认证,例如:各大网站的手机验证码登录、邮箱密码登录、二维码登录等
3.2 不同模式下的身份认证
- 服务端渲染推荐使用 Session 认证机制
- 前后端分离推荐使用 JWT 认证机制
3.3 Session 认证机制
3.3.1 什么是 Cookie
- Cookie 是
存储在用户浏览器中的一段不超过 4KB 的字符串,它由一个名称(Name)、一个值(Value)和其他几个用于控制 Cookie有效期、安全性、使用范围的可选属性组成 - 不同域名下的 Cookie 是相互独立的,每当客户端发起请求时,会
自动把当前域名下所有未过期的 Cookie一同发给服务器端
Cookie 的几大特性:
- 自动发送
- 域名独立
- 过期时限
- 4KB 限制
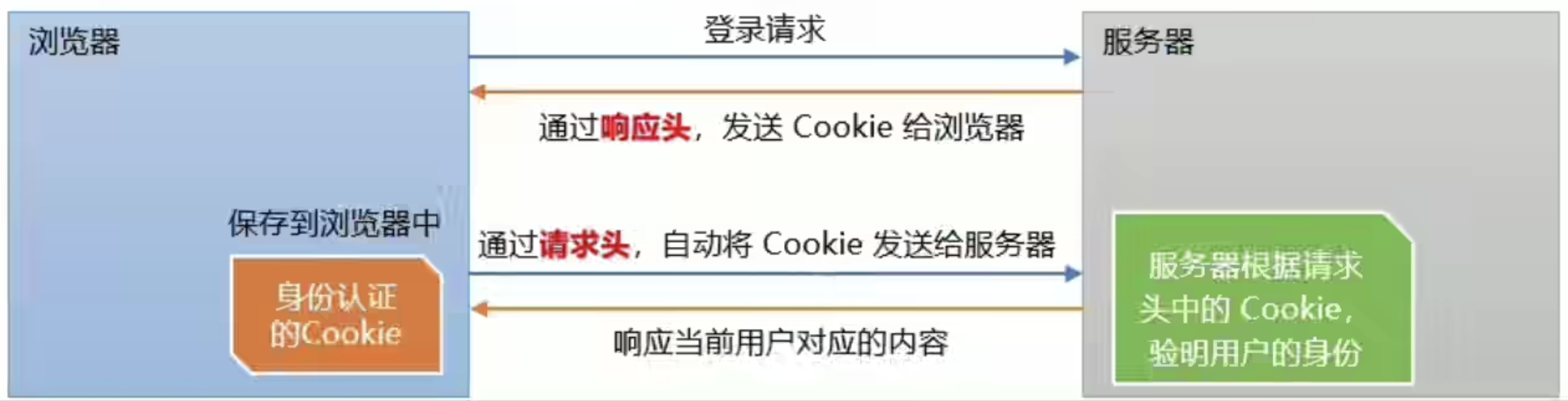
3.3.2 Cookie 在身份认证中的作用
- 客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie ,客户端会自动将 Cookie 保存在浏览器中。
- 随后,当客户端刘览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie ,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。