1 前言
在一次开发过程中,使用 Vue3 + Vite 做了几个简单页面,支持 PC 端和手机端, PC 端测试一切安好,手机端访问本地 IP 进行预览,苹果手机功能正常,但安卓手机直接白屏
2 问题排查
白屏原因猜测
苹果手机访问正常,只有安卓手机才有白屏现象,可能是有些代码安卓不兼容,或者当前安卓自带的浏览器版本过低,大概率是兼容性问题
想办法让白屏浏览器能够查看控制台是否报错
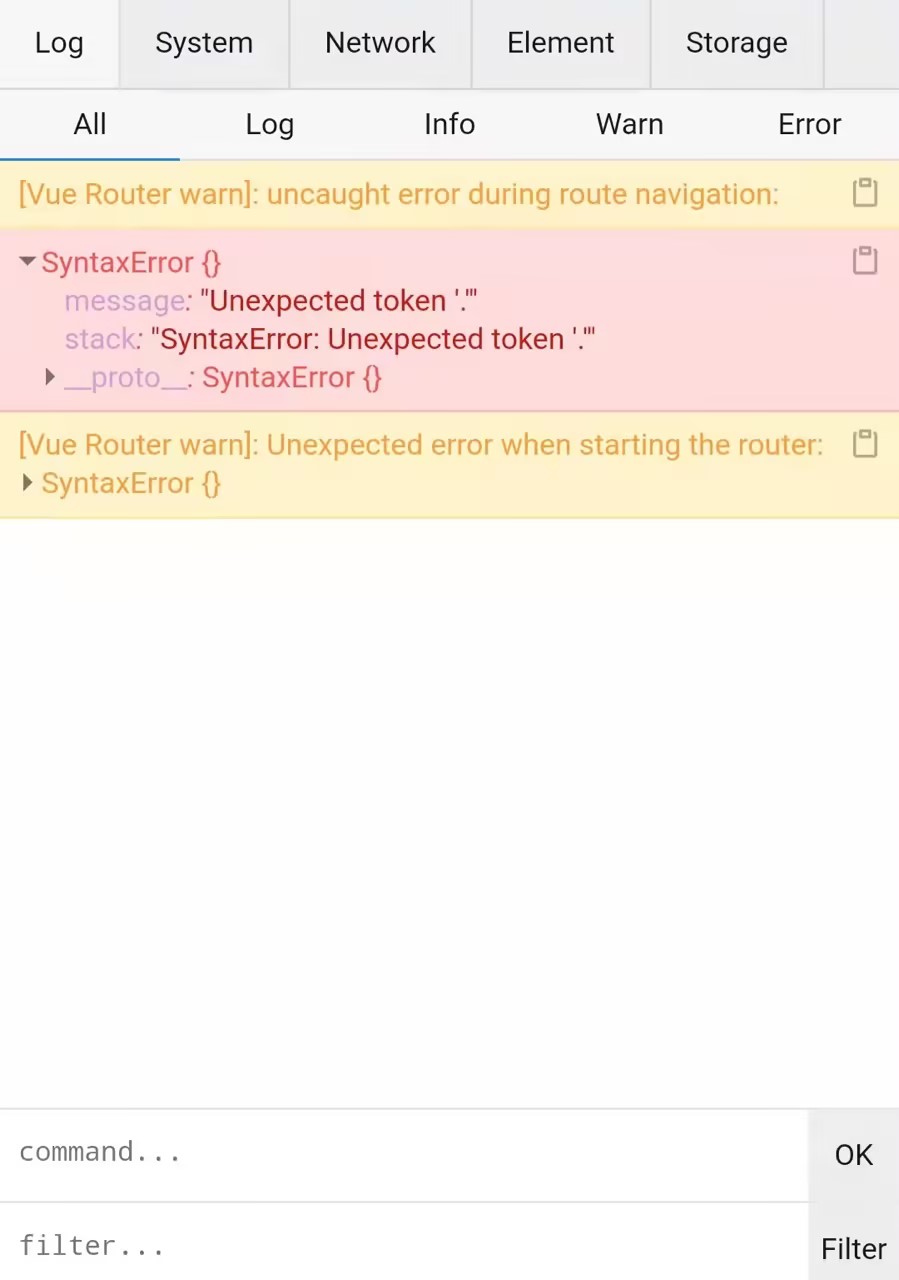
- 安装 vconsole
npm i -D vconsole
- 修改 main.ts
import Vconsole from 'vconsole'
//开发环境增加调试面板
if (import.meta.env.DEV) {
new Vconsole()
} - 成功看到错误信息 SyntaxError: Unexpected token ‘.

错误原因排查
- SyntaxError: Unexpected token ‘. 应该是 js 语法报错
- 尝试访问没有任何 js 代码的页面能够正常显示
- 访问其他页面,均无法正常显示
- 分析无法访问页面的 js 代码,发现只要注释掉调用接口的部分代码,页面则能正常显示
- 查看调用接口部分的 http 封装,发现代码中有使用
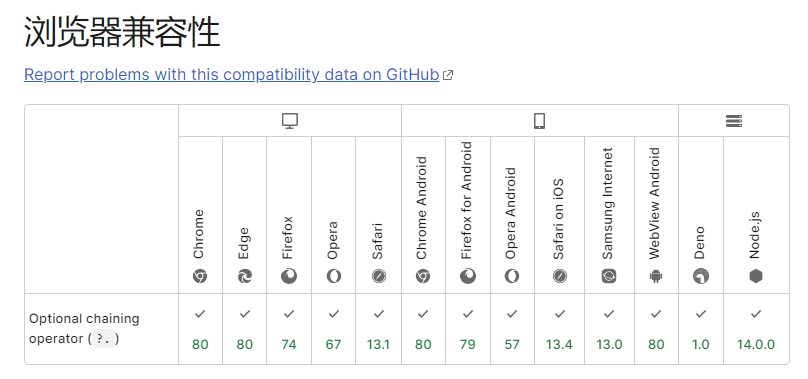
?.可选链运算符,该运算符是 ES2020(ES11) 的新特性 - 取消
?.的使用,页面可以正常显示
浏览器兼容性查看
- 可选链运算符浏览器兼容性

- 白屏浏览器版本

3 解决方案
需要让 vite 兼容低版本浏览器
- 开发环境
- 安装 rollup-plugin-esbuild
npm i -D rollup-plugin-esbuild
- 修改 vite.config.ts
import esbuild from 'rollup-plugin-esbuild'
plugins:[
esbuild({
target: 'chrome64',
loaders: {
'.vue': 'js',
'.ts': 'js'
}
})
]
- 生产环境
方案1:安装 legacy (打包后会多生成一份 .legacy.js 的文件)
- 安装 @vitejs/plugin-legacy
npm i -D @vitejs/plugin-legacy
- 修改 vite.config.ts
import legacy from '@vitejs/plugin-legacy'
plugins:[
legacy()
]
方案2:修改 build.target (推荐)
修改 vite.config.ts
build: {
minify: 'terser',
target: ['edge90', 'chrome90', 'firefox90', 'safari15'], // 适配低版本浏览器
}

