1 前言
由于习惯了 VSCode 的使用,本着快速交付,不需要转换开发思维、不需要更改开发习惯的宗旨,故采用 vue-cli 的方式创建 uni-app 项目,并将所有配置过程记录下来,以帮助更多需要的小伙伴
2 创建 uni-app
- 全局安装 vue-cli
npm install -g @vue/cli
- 创建 Vue3/Vite 版 uni-app
创建以 Vue3+Vite+TypeScript 开发的工程,如命令行创建失败,请直接访问 gitee 下载模板
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
3 删除多余依赖
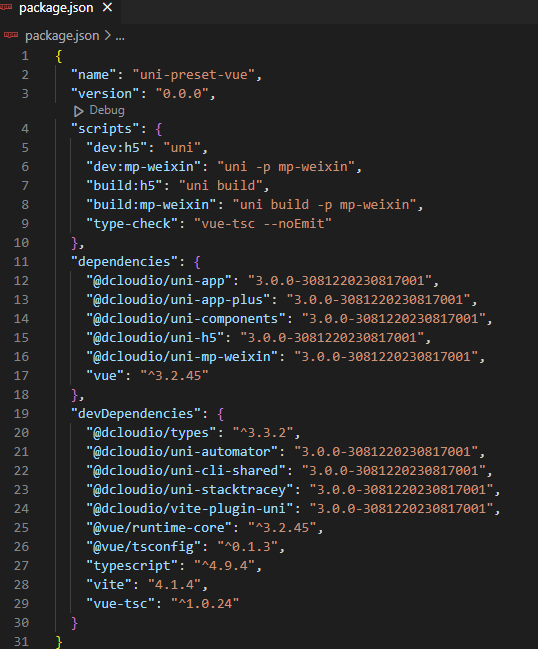
根据自身情况,删除不需要的依赖和命令,比如下图只留下了
h5和mp-weixin相关内容

4 支持快捷键
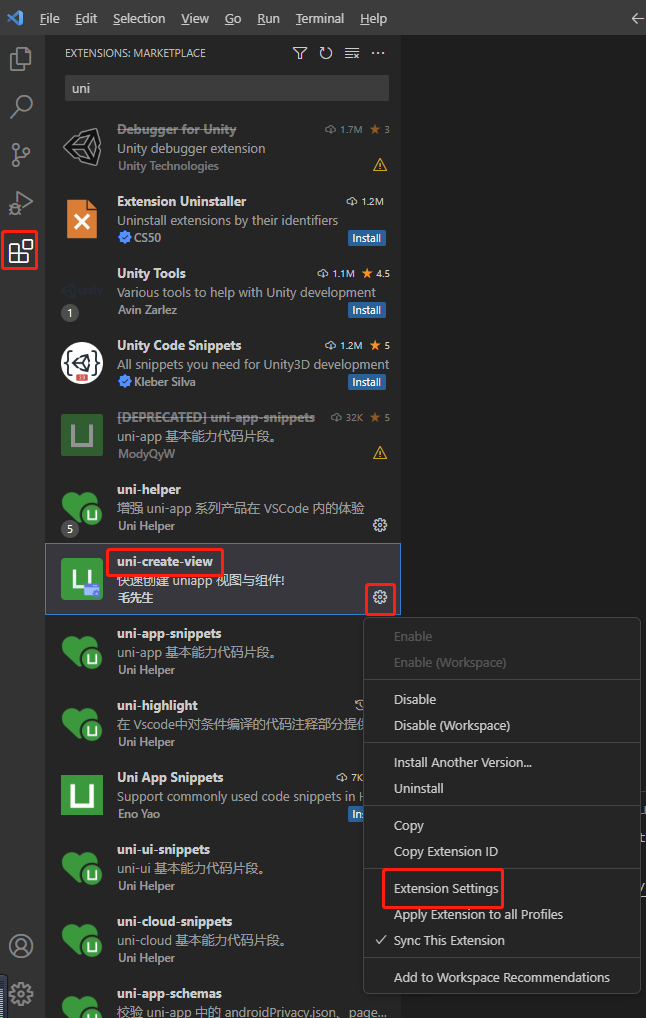
- 快速创建 uniapp 视图与组件
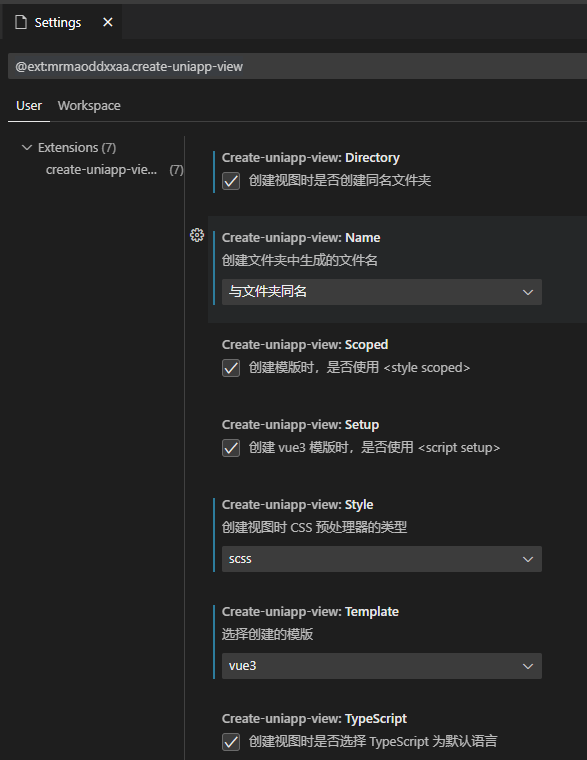
安装 uni-create-view 插件并修改设置,支持创建页面时自动添加页面信息到 pages.json 中


- 增强 uni-app 系列产品在 VSCode 内的体验
安装 uni-helper 插件,支持uni代码快捷键及代码高亮
- 校验 uni-app 中的 androidPrivacy.json、pages.json 和 manifest.json 格式,也可以直接在对应的文件中添加 $schema 来使用对应的 schema 文件
- 提供 uni-app 基本能力代码片段
- uni-cloud-snippets - 提供 uni-cloud 基本能力代码片段
- 提供 uni-ui 基本能力代码片段
- 在 VSCode 中对条件编译的代码注释部分提供了语法高亮
5 安装 uni-ui 及 sass
npm i @dcloudio/uni-ui
npm i sass -D
6 配置 easycom
修改 src/pages.json ,添加 easycom 节点:
// pages.json
{
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
// 其他内容
pages:[
// ...
]
}
7 运行
- 运行到 h5
npm dev:h5
- 运行到 mp-weixin
执行命令行
npm dev:mp-weixin
打开微信开发者工具,并导入运行命令行生成的文件夹
dist\dev\mp-weixin代码更新后,微信开发者工具会热更新

